Ever since the release of the iPhone in 2007 and the App store in 2008, a home screen full of individual apps with separate UI’s has been the interaction model of smartphones It can be argued that having many UI:s on your mobile device makes less and less sense. There is today oceans of third-party content. Could it potentially be used in a more unified manner?
It could be the case that we are slowly moving towards having only one dynamic interface instead of one for each application. Especially since the giant tech conglomerates of today are no longer competing with one functionality. They orchestrate entire eco-systems of digital products and want to engage in all of our online activity byt tying it all to one interface. Clear examples could be how Google Assistant, Siri, Alexa, Cortana and other conversational technologies or multi-tasking environments are taking over more of our daily human-computer interaction. Another indication of this trend is how the mobile web is getting better and slowly making native mobile apps redundant. This abstraction in interaction paradigms raises questions of how the user experience will change and if it will be all for the better. This is regardless of what type of interface that will rule in the future, like touch screens, voice interaction, gesture control, or something else. It made me curious to analyse this abstraction of the general user interaction pattern.
So, I recently completed a scientific study concerning this uncertainty by questioning if users really gain something from a more unified and dynamic interface and doing so relevant to methods that are being used most frequently today. This research meant evaluating efficiency of interactive notifications, a kind of dynamic interface, by comparing it to the conventional approach of conventional mobile notifications.
Notifications on modern mobile devices are issued through the operating system, popping up on our home screen. In some cases, this information is easy for the user to directly consume. However, if some kind of user response is sought, the conventional approach is that the application from which the notification came is opened when the user taps the notification. The operating system interface, where the notification is managed, therefore serves as a link to the application.
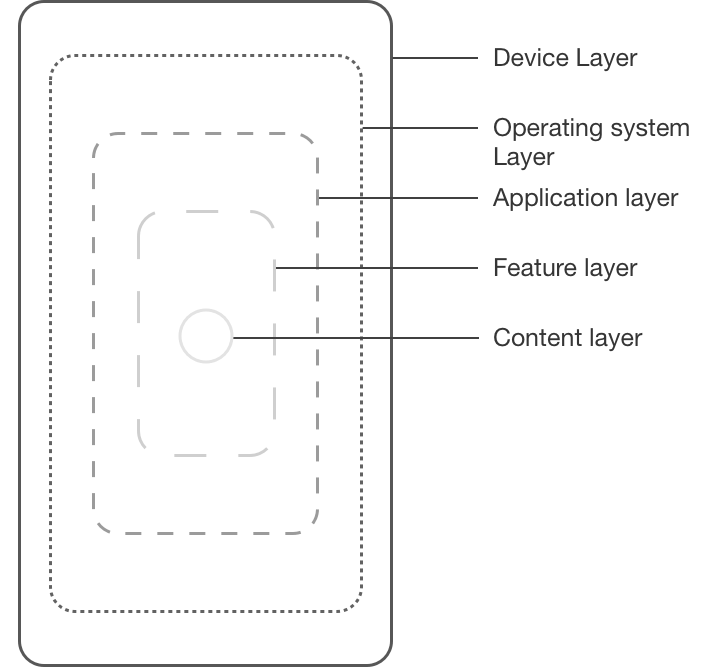
In the latest versions of popular mobile platforms like iOS and Android there is an alternative approach which I refer to as interactive notifications. This pattern does not require the application UI to be opened and the notification card is instead expanded to allow direct input. Thus, the user interaction remains within the abstraction layer of the operating system. This enables the user to directly interact with the application from outside the application interface, which in theory should be a more efficient approach.

Click here if you want to read the full extent of the scientific paper.
As a business with the intention to create a digital product or service, not needing to build an entire mobile app with a separate UI could save a lot of cost. It could also mean a substantially less fitting user experience, but in some cases, maybe this could be a preference even from the user perspective.
The results of my study showed that there was no significant difference in efficiency between the two methods. However, I argue that the potential of a dynamic interface is definitely not negligible. I cannot claim from my study that either method is better nor worse in terms of usability or user experience. I can only say that the specific evaluated implementation of interactive notifications is not more or less efficient than the conventional approach. More research including other aspects of usability and regarding other platforms is necessary to find if the user experience can improve from this type of interaction model. Hopefully, this paper can serve as background material in such a case, or in any study measuring efficiency of mobile user interaction.
Further reading:
https://blog.intercom.com/the-end-of-apps-as-we-know-them/
https://blog.intercom.com/browsers-not-apps-are-the-future-of-mobile/
https://blog.intercom.com/messaging-apps-just-getting-started/
